Из этой статьи вы узнаете про 3 бесплатных сервиса для картинок и скринов.
1. Начнем с сервиса, который позволяет увеличить размер вашей картинки без потери качества
https://www.upscale.media/ru/upload

Будет полезно, к примеру, если вы сделали картинку в нейросети и она размером всего лишь 1080 на 1080, а вам нужно в два раза больше – как вариант, для обложки видео или pdf-отчета.
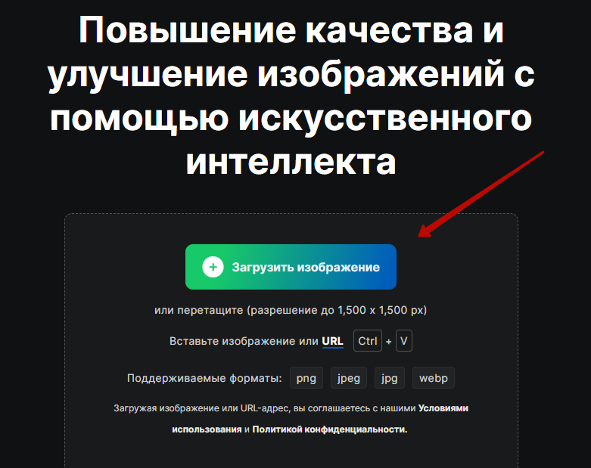
- Загрузите изображение
- Пойдет процесс

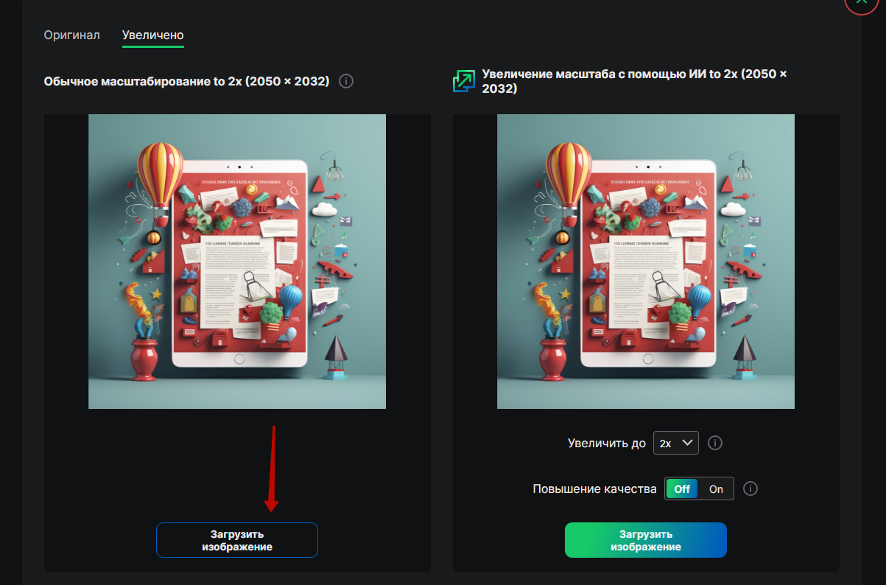
- В левой колонке можно сразу скачать изображение, увеличенное в 2 раза с помощью обычного масштабирования:

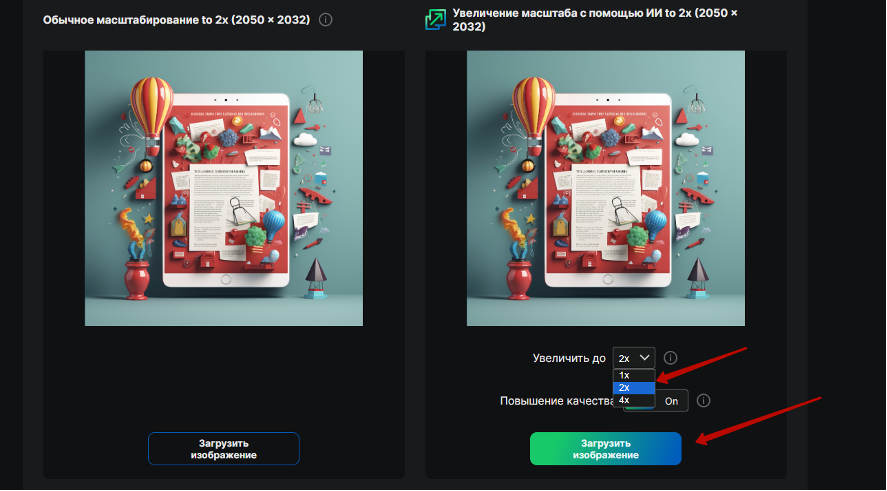
Чаще всего этого достаточно, но вы также можете в правой колонке увеличить в 3 или 4 раза с помощью нейросети:

2. Сервис для удаления фона
Таких инструментов довольно много, покажу один из вариантов.
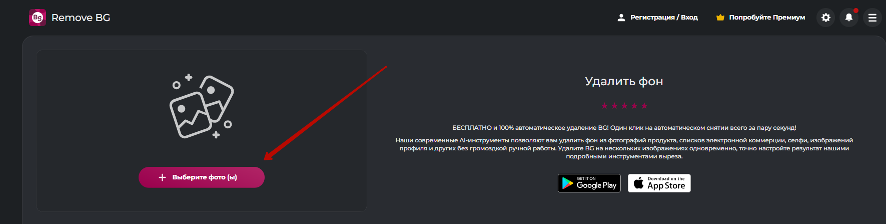
https://pixlr.com/ru/remove-background/
- Просто загрузите нужную картинку:


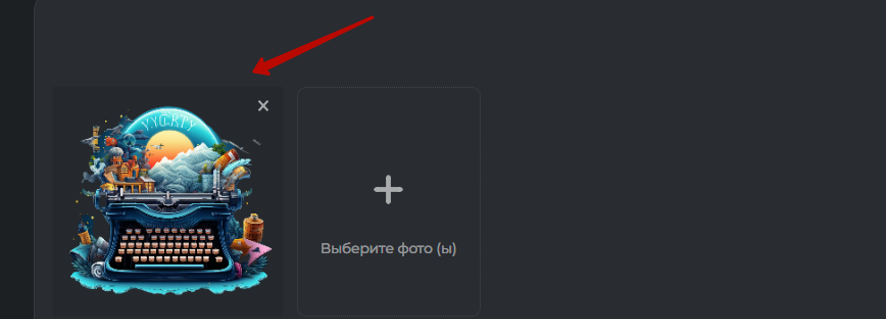
Результат будет довольно быстро.
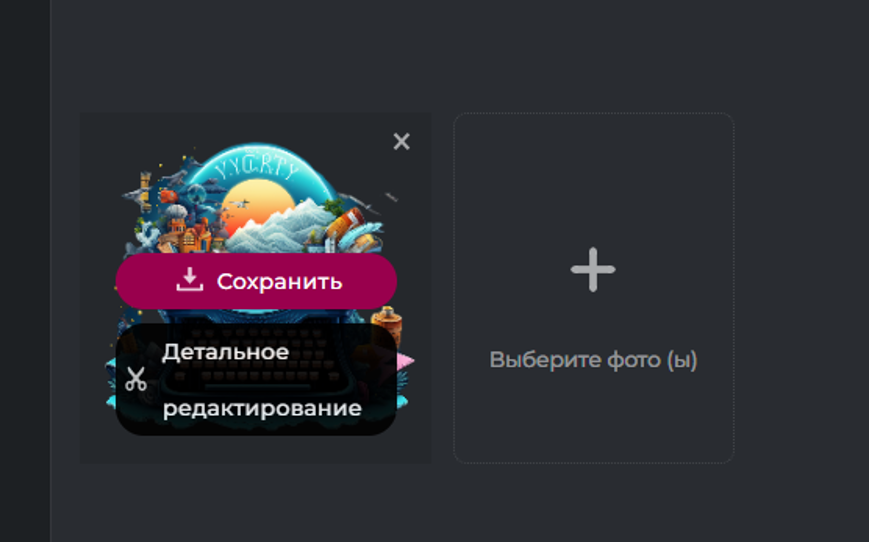
Кликните на получившееся изображение – его можно скачать.

А далее при необходимости увеличить в первом сервисе.
Отмечу, что, конечно же, не всегда фон удаляется идеально, но это точно проще и быстрее, чем делать удаление фона вручную.
Далее обработанную картинку можно использовать для добавления на другие изображения, к примеру, на обложку вашей книги, курса, видео, в презентацию и т.п.
3. Сервис для создания необычных скринов экрана.
Иногда нужно показать что-то на вашем экране – ваш сайт, кусочек программы, раздел в личном кабинете и так далее.
Это можно сделать просто через функционал сервисов вроде https://joxi.net/
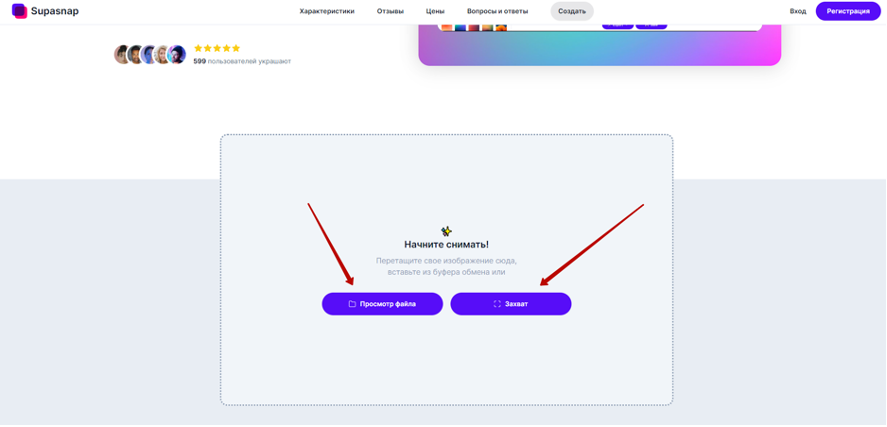
А можно задействовать инструмент с дополнительными настройками https://supasnap.com/
Порядок действий:
- Перейдите по ссылке выше
- Пролистайте страницу и либо загрузите нужный файл с вашего компьютера, либо нажмите на захват экрана:

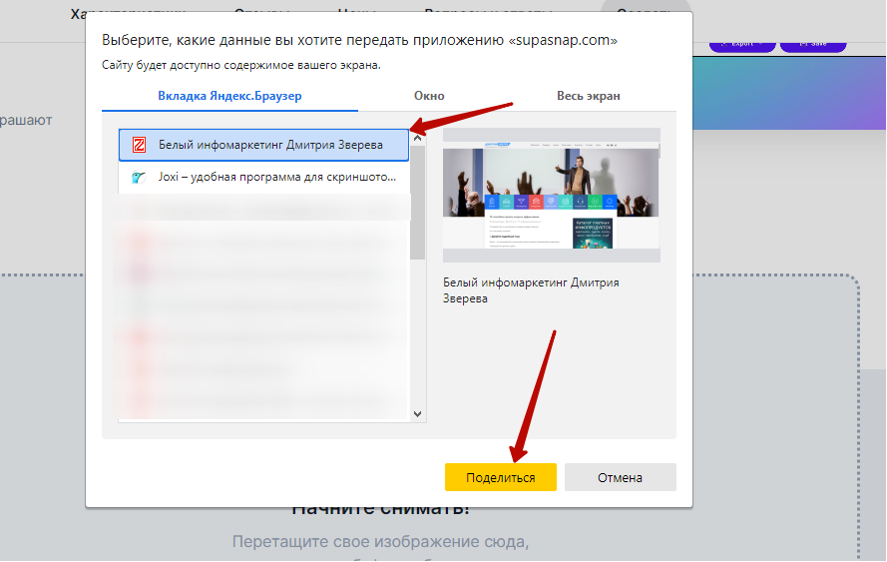
- При захвате можно выбрать какую именно вкладку захватить. К примеру:

- Через пару секунд скрин будет готов
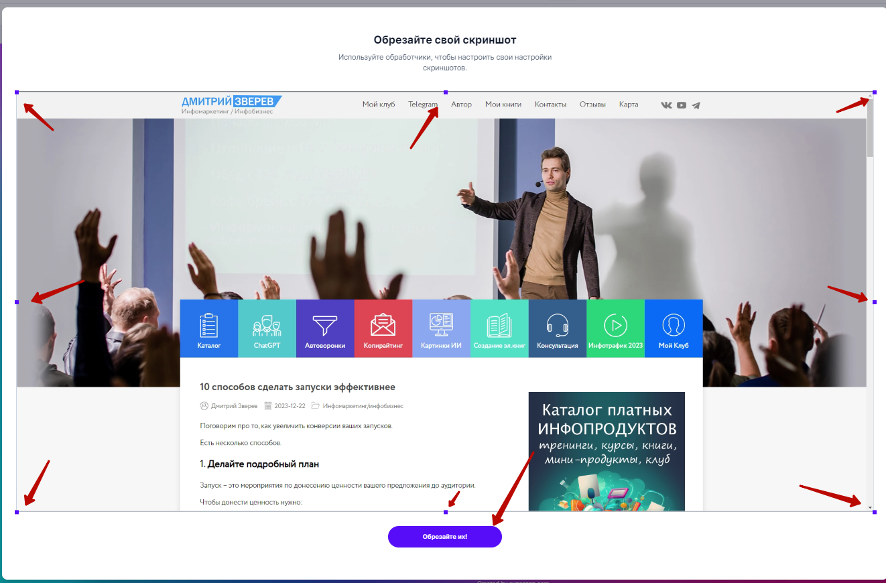
Можно обрезать его до нужного размера:

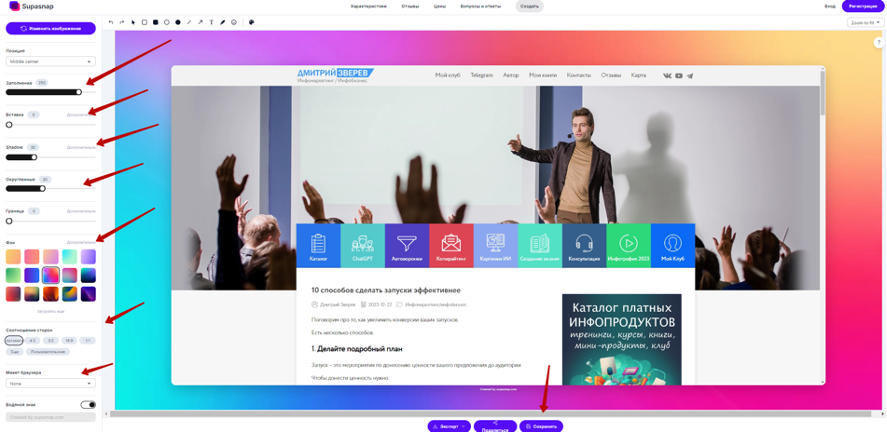
- И далее откроется рабочее пространство, где можно менять фон, добавлять эффекты, стрелочки и так далее:

Чтобы сохранить скрин нужно авторизоваться в сервисе. А можно просто сделать скрин скрина 🙂 с помощью того же Джокси, ссылку на который давал ранее.
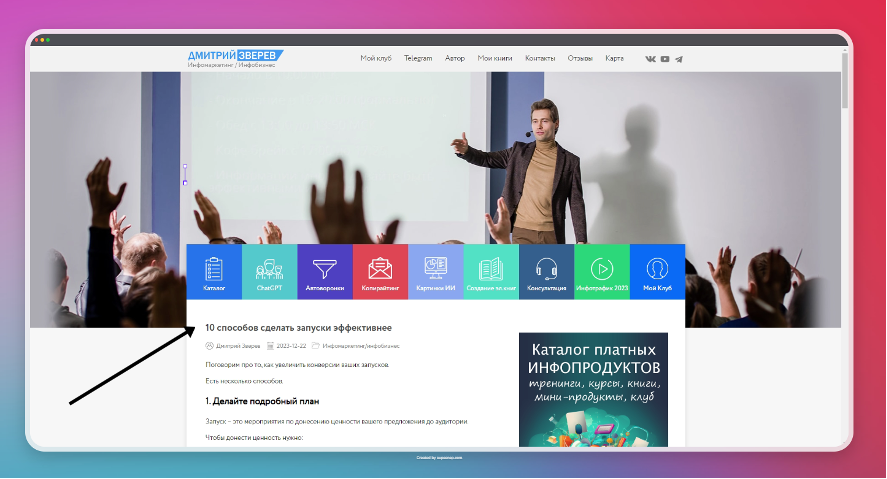
Вот что получилось:

Вместо обычной картинки готовое изображение для поста 🙂
Вот так 🙂
Подробнее про различные сервисы здесь

