Сервис Figma – отличное решение для создания вашего контента, визуализации информации, планирования и так далее.
Находится находится по адресу https://www.figma.com/

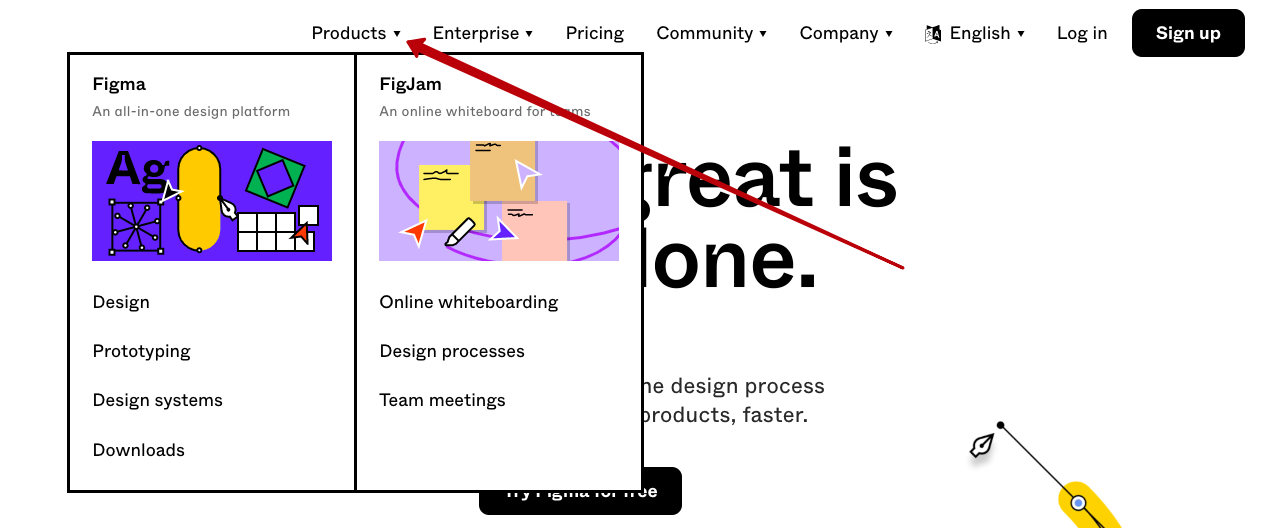
Многие знают сервис его как инструмент для создания прототипов сайтов, но у него есть еще раздел FigJam, где создаются доски, дизайны и т.д.

Именно об этом мы поговорим в статье.
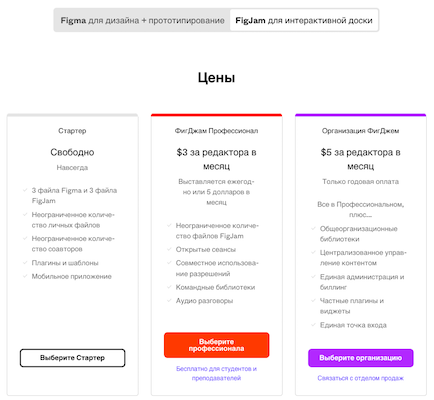
Сервис можно использовать бесплатно:

Ограничения в 3 файла Figma и 3 файла FigJam действуют только если вы используете их для совместной работы в команде. Если же вы создаете личные файлы, то ограничений нет и их можно скачивать в полном размере.
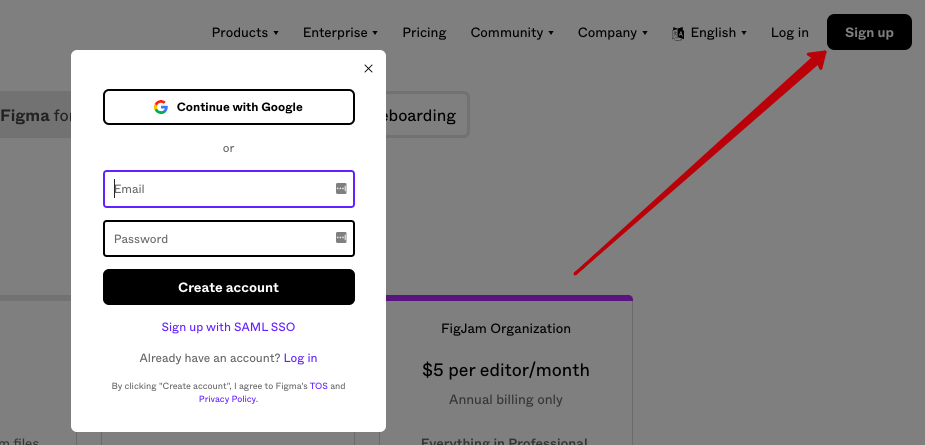
Для начала работы зарегистрируйтесь:

После регистрации вы попадаете в личный кабинет.
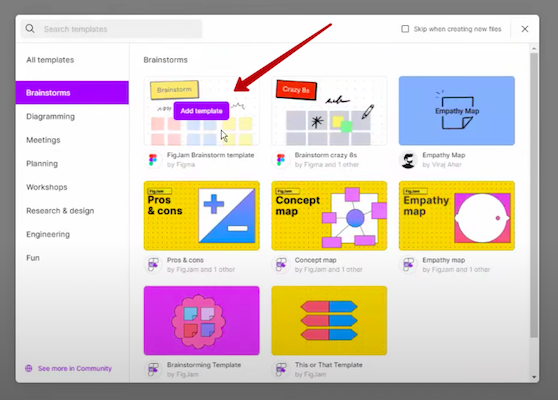
Чтобы создать новый файл — нажмите на кнопку:

Здесь представлено большое количество шаблонов, которые вы можете выбрать.
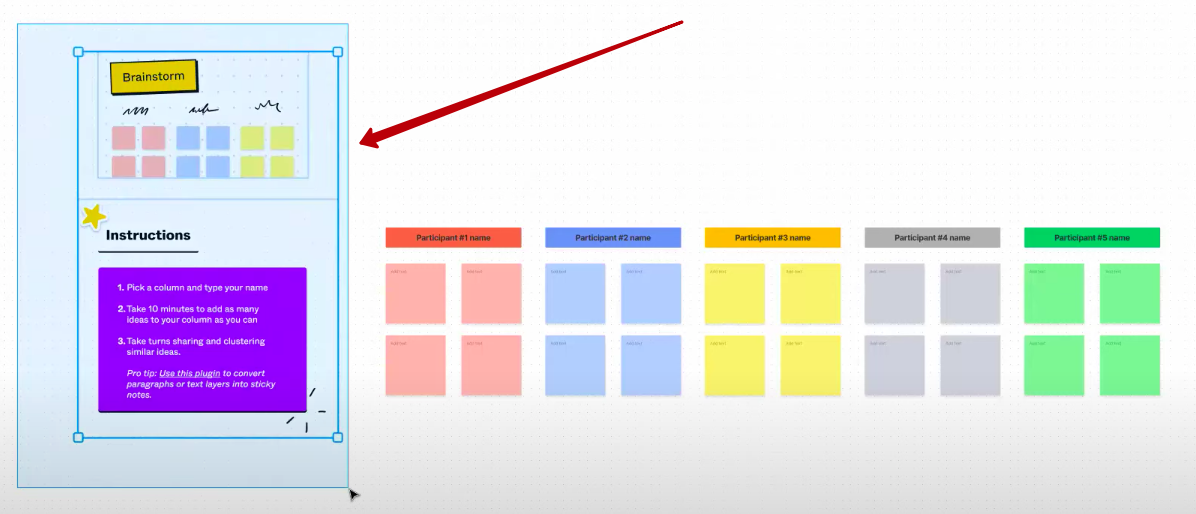
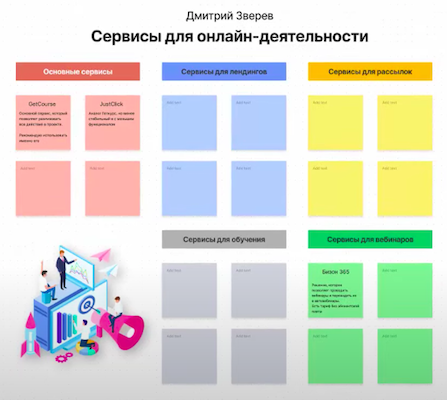
Для примера возьмем первый шаблон и создадим картинку «Сервисы для онлайн-деятельности»:

Далее вы попадете на рабочее пространство.
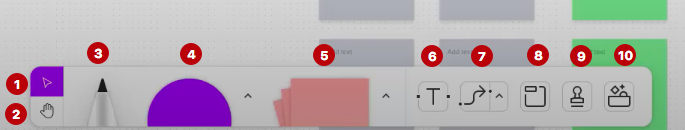
Панель инструментов находится внизу посередине:

1 – выделение элементов
2 – рука для перемещения по доске
3 – карандаш, маркер, инструменты для выделения
4 – фигуры
5 – стикеры
6 – текст
7 – стрелки
8 – объединить блоки в секции
9 – эмодзи
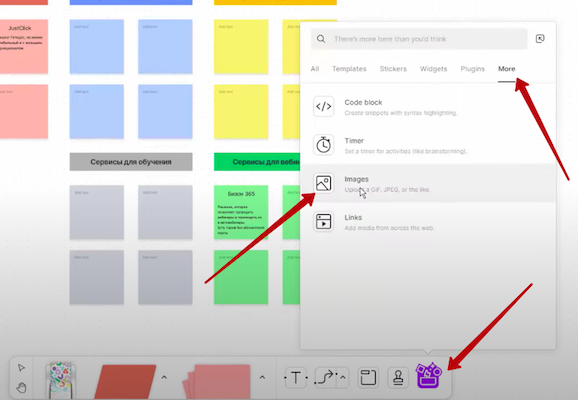
10 – добавление картинок
Я удалю ненужные мне элементы – для этого просто выделите их и нажмите на Delete:

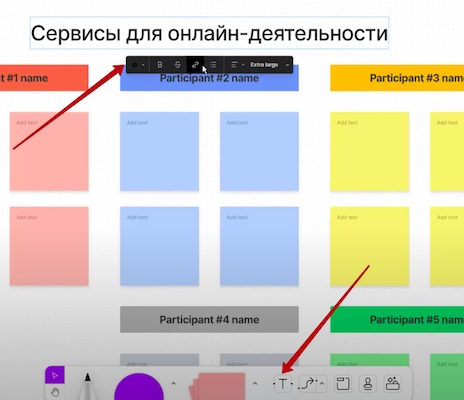
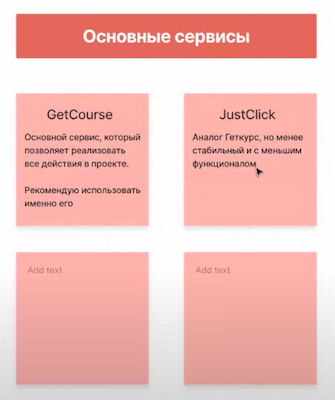
Чтобы добавить текст — кликните по кнопке Текст, нажмите туда, где вы хотите его добавить и в появившемся окошке введите то, что нужно.
На панели вы можете форматировать его – изменять размер, выравнивание, добавлять ссылку и т.д.:

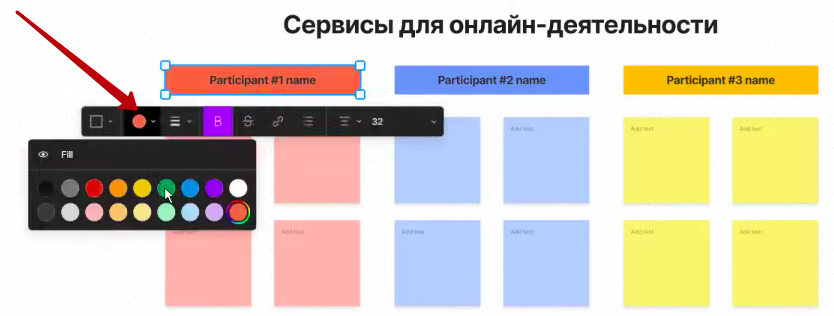
Можно изменить цвет у любого элемента.
Для этого кликните по нему и в появившейся панели выберите цвет:

Вы можете изменять и добавлять текст где вам нужно. Например:

Можно добавить картинку с компьютера.
Для этого нажмите на кнопку как показано на скрине:

И выберите на своем компьютере картинку, которую хотите добавить.
Например — вот так:

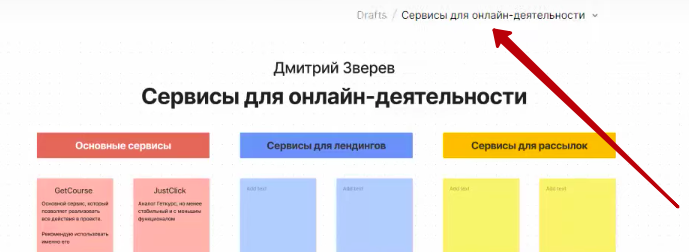
Когда все готово, кликните сюда и назовите ваш дизайн:

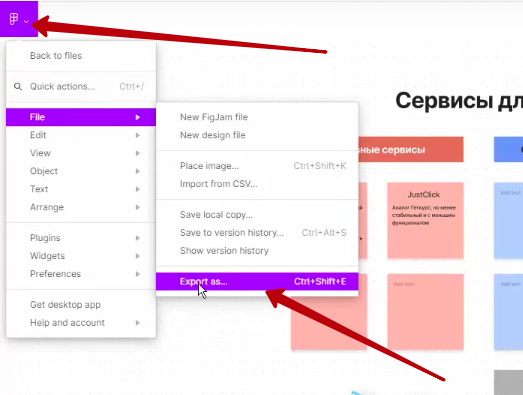
Чтобы скачать дизайн:

Выбираете формат и сохраняете на ваш компьютер.
Аналогичным образом вы можете создавать любые дизайны.
Однозначно рекомендую использовать сервис Figma.
Используйте!