Если вы занимаетесь онлайн-деятельностью, то постоянно сталкиваетесь с необходимостью создания разнообразных картинок:
— для постов
— для писем
— для статей
— для презентаций и так далее
Одно из важных действий здесь – добавление или удаление фона.
Давайте посмотрим на конкретных примерах.
Представляю вам сервис https://www.photoroom.com
Это бесплатный инструмент для работы с фоном.
1. Если вам нужно размыть фон на вашей фотографии.

— зайдите сюда https://www.photoroom.com/tools/blur-background/
— нажмите на кнопку и выберите на компьютере нужный снимок:

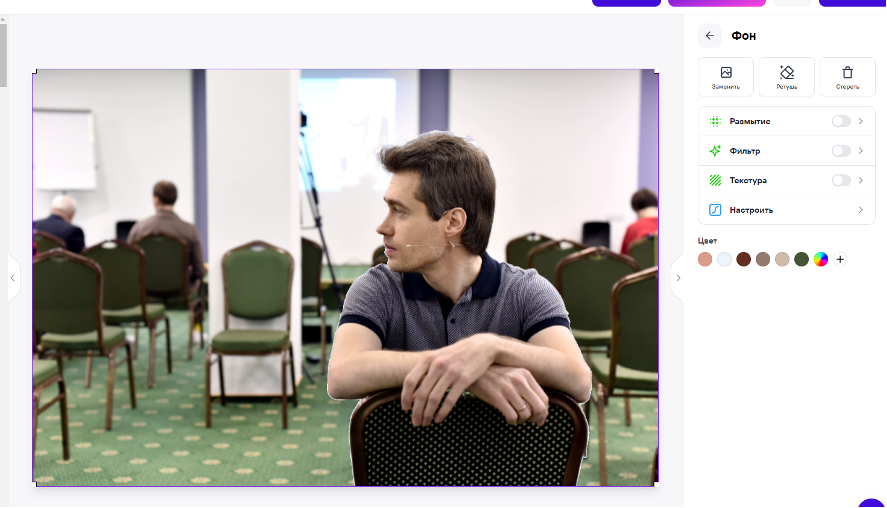
— откроется редактор с уже размытым фоном:

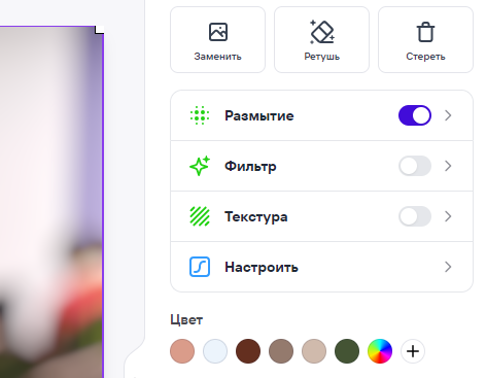
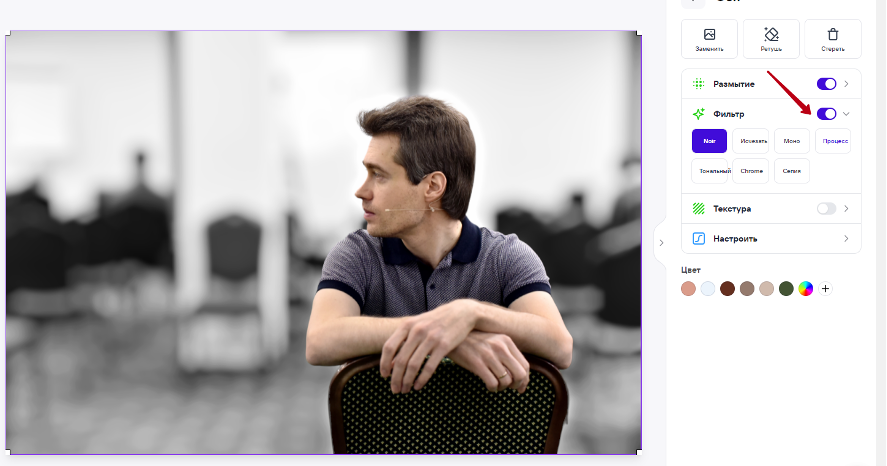
Если вы нажмете туда, куда показывает стрелочка, то увидите настройки:

Например, можно убрать ползунок размытия и фотография станет исходной:

— можно добавить размытие, фильтр и так далее:

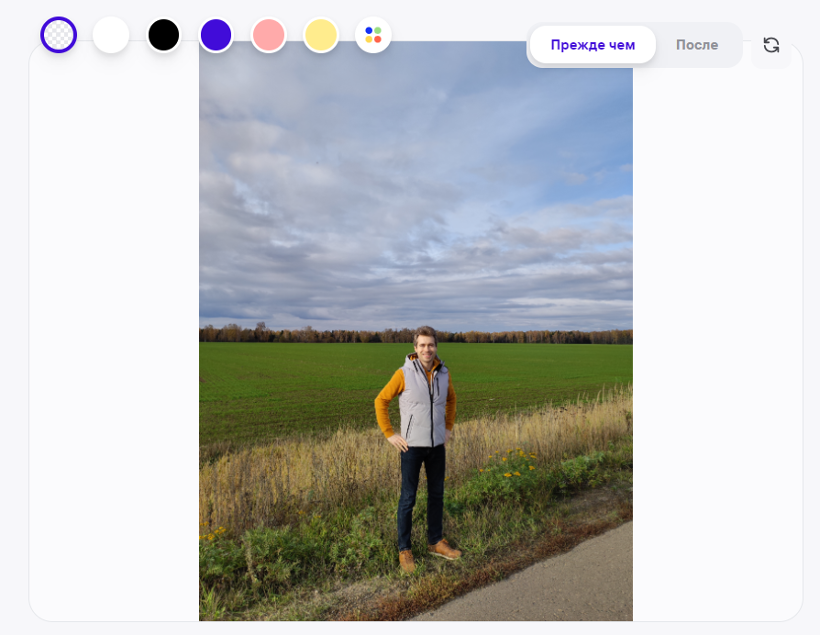
2. Если вам нужно добавить определенный цвет к фону вашей фотографии или картинке – вы можете выбрать пункт цвет
Вот как получилось:

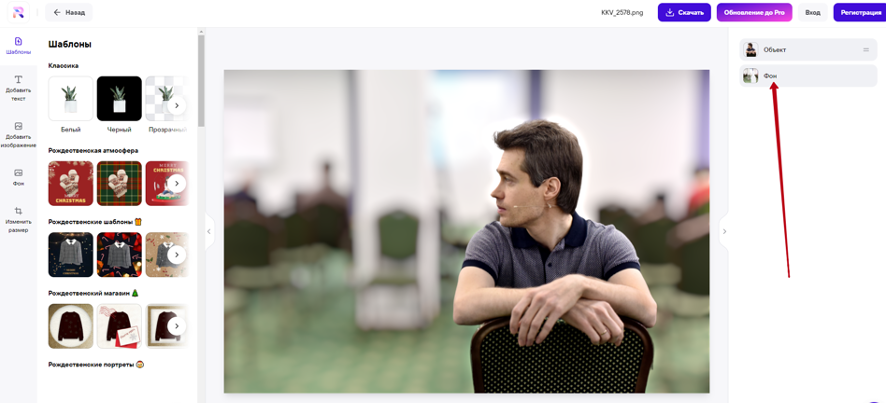
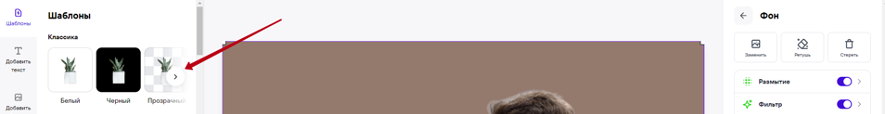
3. Если вы хотите сделать прозрачный фон – нажмите на соответствующий пункт слева:

И нужно будет применить новый шаблон:

Готово 🙂

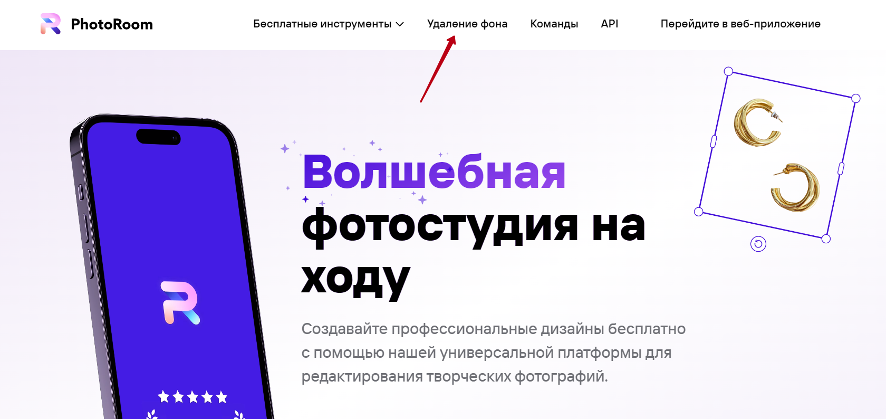
Также убрать фон можно напрямую через главную страницу сайта https://www.photoroom.com/
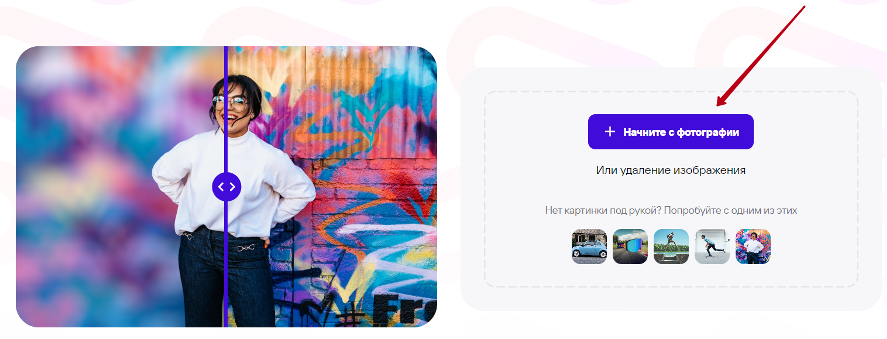
Нажмите на Удаление фона:

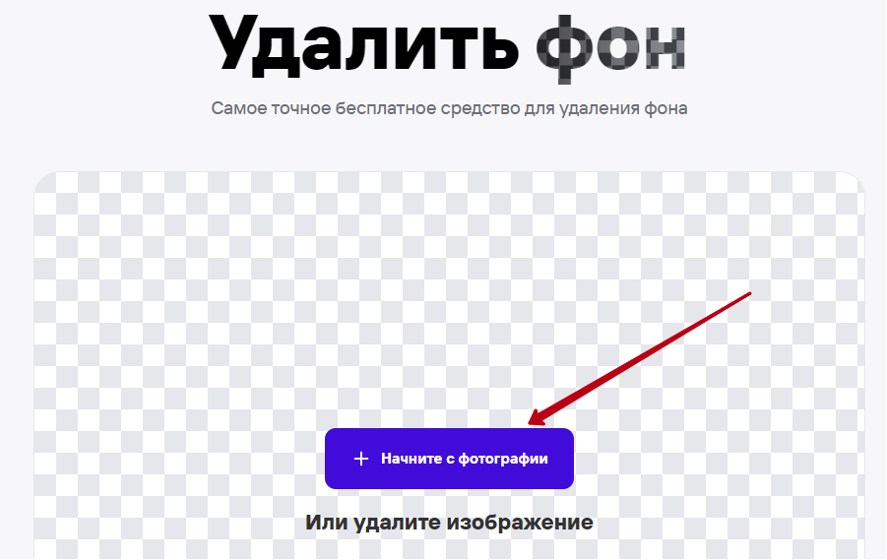
И далее загрузите нужную вам фотографию:

Отмечу, что сервис работает хорошо и удаляет фон даже у довольно насыщенных снимков со сложным фоном.
Например:

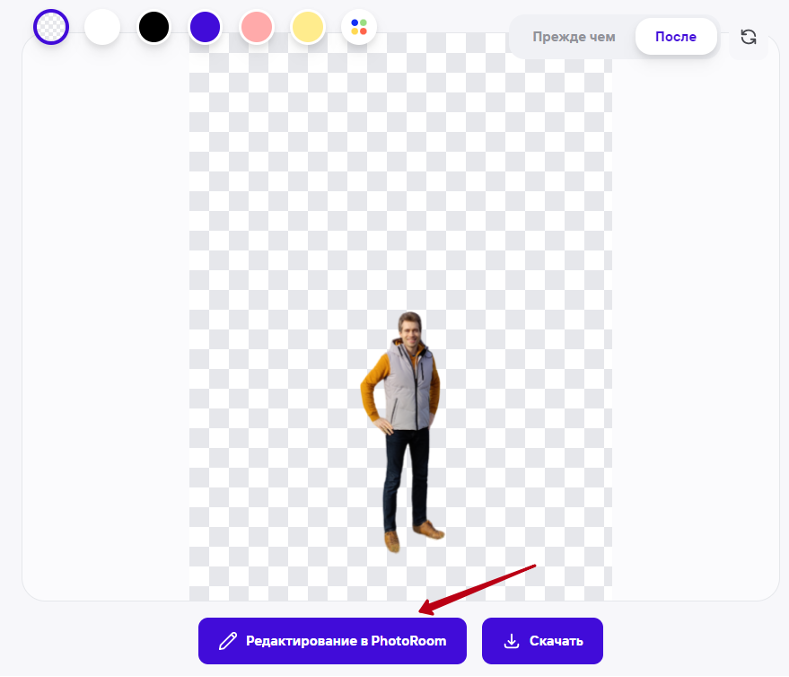
И результат:

— Получившееся фото можно отредактировать – для этого нажмите на кнопку снизу и вы перейдете в редактор, где можно изменить размер, добавить фон, текст и так далее.
Все предельно просто и бесплатно.
Пользуйтесь!
И узнайте больше про десятки полезных сервисов для разных аспектов онлайн-деятельности здесь.
Дмитрий